Last Updated on February 22, 2016 by Full-Time Job From Home
![]() What are those things called that show up next to websites in url bar? Well those are called favicons. Favicons help bring life to your site, its main function is to show up next to your website URL when someone adds your site to their favorites bar. Creating and adding a favicon is an extremely simple process. Especially if you are using WordPress. In this article I will show you how to create and add a favicon to a WordPress Site. Watch the video below to see exactly how I added my favicon.
What are those things called that show up next to websites in url bar? Well those are called favicons. Favicons help bring life to your site, its main function is to show up next to your website URL when someone adds your site to their favorites bar. Creating and adding a favicon is an extremely simple process. Especially if you are using WordPress. In this article I will show you how to create and add a favicon to a WordPress Site. Watch the video below to see exactly how I added my favicon.
How To Create and Add A Favicon To WordPress Step By Step Walkthrough Video

How To Create A Favicon
- You will need to select an image to add as a favicon. In the video above I used icon finder. You can easily find free images that will work well for creating a favicon.
- Once you find an image to use go ahead and save it to your desktop as favicon image
- Once you have saved the image visit Favicon.cc This will be the site where you upload your picture and create your favicon.
- Once you visit favicon.cc you will see “import image” click on it. You will be redirected to a new page and click on “choose file”
-

Use Favicon.cc to create your own favicon Find the image that you previous saved and click “upload”
- Once you click upload your image will appear disoriented on the screen. Don’t worry it will look normal just don’t mess with it.
- Then click download favicon
- You are all set, the favicon will save under downloads as favicon.ico. You will need to know this when you go to upload the image.
How To Add A Favicon To WordPress
- Log in to your WordPress site and visit the plugins tab on the left tool bar.
- Click on Add-New in the top left corner.
- In the search bar type in favicon
- The first option should be all in one favicon.
- Click install Now. You will be redirected to a new page that says the plugin has been installed succesfully. Click on activate plugin.
- Now hover over the settings tab on the left hand toolbar. Search and find “All in one favicon.”
-

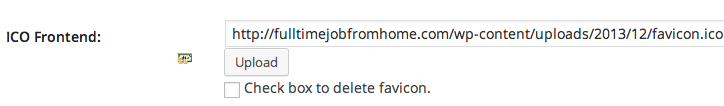
Make sure you are on Ico front end and click upload! You will be redirected to the plugin’s settings. Since the image we created before was an ico image we will need to click on upload by “ico frontend”
- Find the image in the downloads section of my documents under favicon.ico.
- Once the picture has uploaded. Scroll down and click on save changes.
- Now visit your website and refresh your screen. Your new favicon should appear next to your website URL.
I hoped this help everyone add a favicon to your website. If you have any problems or need help please comment below. By now you should have learned how to create a favicon, how to upload your favicon to your WordPress site, and should see the favicon next to your website URL. Hope this helps!


Good step by step directions. Thanks for sharing.
Thanks! Glad I could help!